Trong bài viết này, Web4s sẽ thuộc bạn mày mò Dreamweaver là gì, phía dẫn kiến thiết web bằng Dreamweaver CS6, qua đó biết cách thiết kế giao diện web bởi Dreamweaver nhanh chóng, tiện lợi nhất.
Bạn đang xem: Hướng dẫn sử dụng dreamweaver cs6
Nội dung bài xích viết
Những điều cần phải biết về DreamweaverHướng dẫn sở hữu đặt, sử dụng phần mềm thi công web Dreamweaver
Những điều cần biết về Dreamweaver
Dreamweaver là gì?
Dreamweaver (Dw) hay nói một cách khác Adobe Dreamweaver là 1 trong những chương trình thiết kế web với đầy đủ các tính năng, ưu điểm vượt trội, đáp ứng tối nhiều quá trình kiến thiết và cải cách và phát triển website. Dreamweaver cung ứng nhiều ngôn ngữ ghi lại như HTML, CSS, XML, Java, Java
Script…
Tính năng của Dreamweaver là gì?
- Tính năng cung ứng PHP phiên bản 1.7 & những phiên phiên bản mới tuyệt nhất - tác dụng Boostrap 4.0.0 - Tính năng hỗ trợ GIT: tín đồ dùng chỉ việc clone (nhân bản), push code tại folder/ file lên GIT.

Ưu, nhược điểm của Dreamweaver
Ưu điểm - Giao diện đối chọi giản, thân thiện với mọi fan dùng: mỗi tính năng đều sở hữu 1 hình ảnh Gif phía dẫn biện pháp dùng góp users hoàn toàn có thể tiếp cận được những tính năng một cách tiện lợi nhất. - tương hợp với tất cả các hệ quản lý và điều hành Windows, Mac
OS, Linux. - Sửa lỗi (debug) dễ dàng: do được cung cấp đánh dấu thẻ đóng/ mở, vậy nên fan sử dụng hoàn toàn có thể nhanh nệm tìm thấy lỗi trong không ít thẻ như thể nhau. - cung ứng mô phỏng những thiết bị di động trên phần mềm, ko cần sử dụng điện thoại/ browser cũng rất có thể xem được. - Được ứng dụng thoáng rộng trong nghành nghề dịch vụ giáo dục, đặc biệt là các trường THPT/ Đại học.
Nhược điểm - những tính năng được show tràn ra màn hình hiển thị dẫn đến khó chịu cho những người sử dụng. - áp dụng nhiều tài nguyên của máy tính dẫn cho máy chậm, lag. - Phải đảm bảo nhiều bước, yêu thương cầu thông tin user gắt gao. - Ít update và khi thực hiện phải trả những phí. - chiếm port (cổng) thắt chặt và cố định của các ứng dụng khác trên vật dụng tính.

Dreamweaver hoạt động như cầm cố nào?
Phần mềm bao hàm các chế độ: - Code (mã): Chỉ một màn hình hiển thị chứa mã nguồn của web/ dự án. - kiến thiết (thiết kế): fan dùng chỉ cần kéo, thả, đặt ID… - Split (chia tách từng phần): Dreamweaver cung ứng chia hai màn hình hiển thị hiển thị đồ họa - màn hình hiển thị code góp lập trình viên vừa rất có thể code, vừa xem được sự chuyển đổi của giao diện.
Hướng dẫn sở hữu đặt, áp dụng phần mềm kiến tạo web Dreamweaver
Cài đặt Dreamweaver CS5 1-1 giản, cấp tốc chóng

Bước 5: Tại bối cảnh Install Options - lựa chọn “Options” ngơi nghỉ cột mặt trái, bỏ dấu tick tại những chương trình bổ sung cập nhật cho Dreamweaver (nếu các bạn không mong muốn cài đặt). - vào mục Location, chắt lọc nơi lưu lại trữ ứng dụng => Click “Install” để ban đầu cài đặt. Bước 6: Đợi trả tất quy trình thiết lập. Bước 7: xong cài đặt, chúng ta click “Done” là trả thành.
Cài đặt Dreamweaver CS6, hướng dẫn sử dụng dreamweaver CS6
Bước 1: Tải phần mềm Dreamweaver CS6 Bước 2: Tắt liên kết mạng & các ứng dụng diệt virus, tiếp nối giải nén file => Chạy tệp tin Set-up.exe để ban đầu cài để chương trình, chọn “Try” => chọn “English (International) => Click “Accept”.

Bước 3: trên mục Crack, copy file amtlib.dll, kế tiếp paste vào một trong 2 con đường dẫn: - C:Program FilesAdobeAdobe Dreamweaver CS6 ( nếu là Win 32 Bit ) - C:Program Files (x86)AdobeAdobe Dreamweaver CS6 ( nếu là Win 64 Bit) Bước 4: Click “Start”, chọn All Programs => Mở phần mềm Adobe Dreamweaver CS6 và bắt đầu sử dụng.
Hướng dẫn thiết kế web bởi Dreamweaver CS6
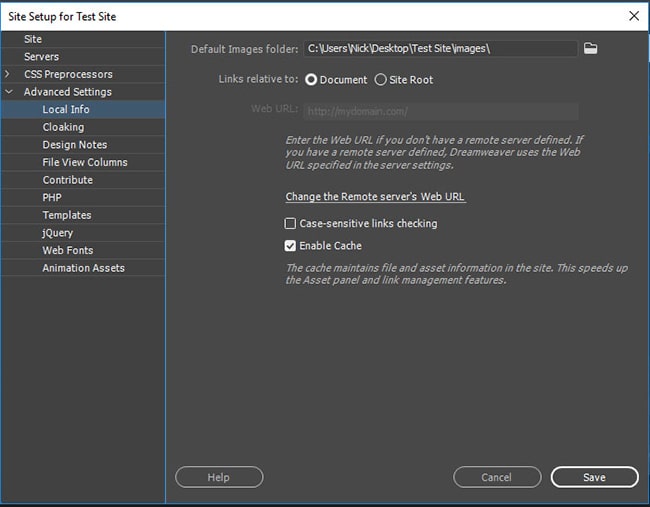
Bước 1: chế tạo website mới- Click website => “Trang website mới”, để tên mang đến trang và chọn khu vực lưu trữ. - Tại thiết lập nâng cao, sửa đổi thông tin. Click vào biểu tượng thư mục góc trên thuộc bên phải => Trong folder web new tạo, tạo new thư mục hình hình ảnh mới và chọn là khoác định.

- Click “Save” để lưu lại. Bước 2: Tạo home - Click “Tệp” => “Mới (New)” nếu như muốn tạo tệp new hoặc click Tùy chọn để thực hiện mẫu sẵn có. - Tiêu đề bài liệu cần nhập index.html => Click “Tạo”.
Xem thêm: Tổng Hợp Các Cách Giặt Đồ Si Đa, Dịch Vụ Giặt Là Đồ Hàng Thùng, Hàng Si

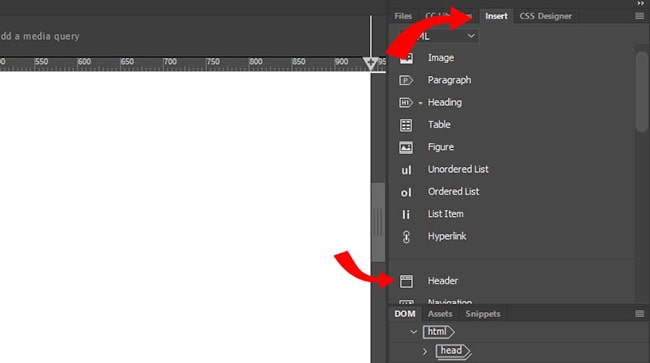
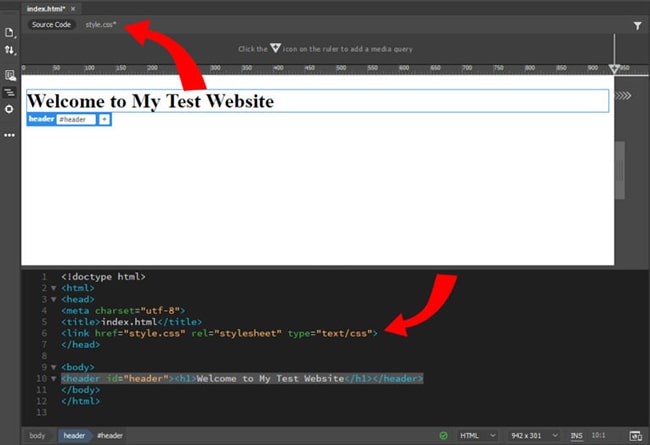
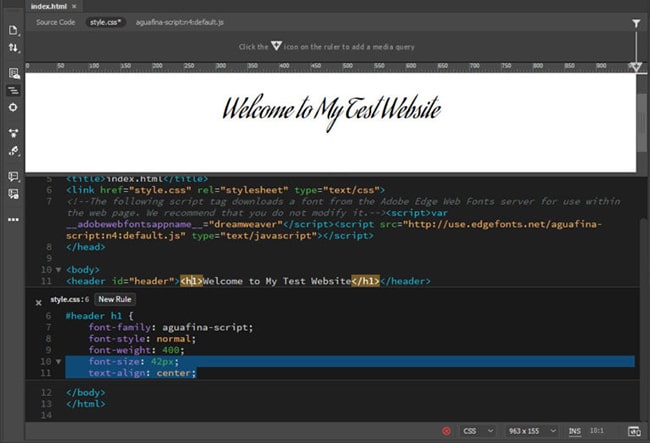
Bước 3: chế tạo Header (tiêu đề) - lựa chọn vị trí của yếu hèn tố đề nghị chèn vào trang - Click vào tab “Insert” (Chèn) ở góc cạnh trên cùng mặt phải, dịch chuyển chuột cho tùy chọn Header (Tiêu đề). - trở về Insert, click vào mũi tên cạnh header, lựa chọn H1 cùng đặt title trang thành thẻ HTML H1.

Bước 4: tạo thành tệp CSS - cung ứng cho tiêu đề bắt đầu ID CSS/ 1 layer, sau đó chuyển cho menu DOM ở phía bên dưới bên buộc phải màn hình, checklist vớ cả cấu tạo website. - Click vào icon vết “+”, nhập hashtag #header, trong menu mở, chọn “Tạo tệp CSS mới” - lựa chọn “Duyệt” và điều hướng đến thư mục trang web, nhập style.css tại trường “Tên tệp” => Click “Save” (Lưu). - cuối cùng chọn “OK”, tín đồ dùng hoàn toàn có thể xem và sửa đổi tại đây.

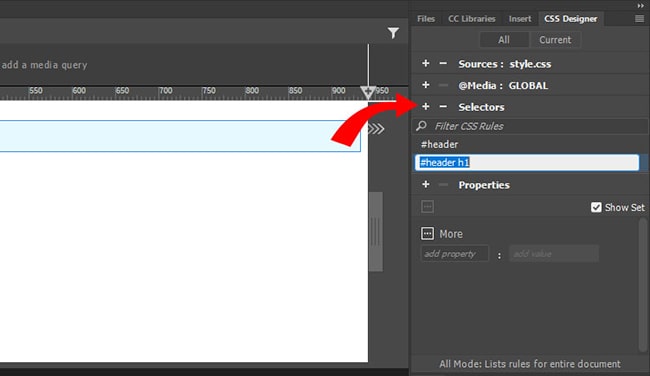
Bước 5: Tạo cỗ chọn CSS mới - Đánh lốt tiêu đề H1 trong xem DOM => lựa chọn “CSS Designer” - Click “Selectors” để tạo cỗ chọn CSS => Click vào icon vết “+” => “Enter”

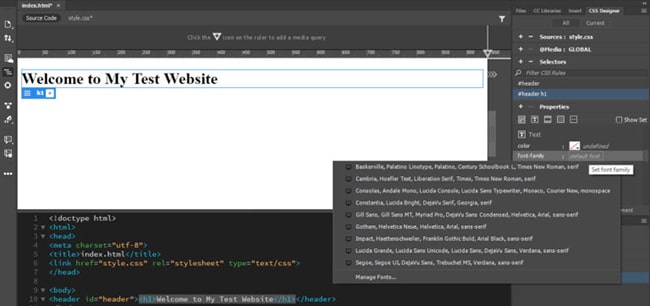
Bước 6: Đổi font text tiêu đề - trên mục “CSS Designer” (Trình kiến tạo CSS), bỏ tick chọn “Show Set” nhằm hiển thị các tùy lựa chọn hơn. - Click vào tùy lựa chọn “Text” (văn bản) phía bên trên cùng và chọn một loại font chữ bạn ngưỡng mộ => Click “Done” (Xong) và nhấp một đợt tiếp nhữa vào font chữ mang định.



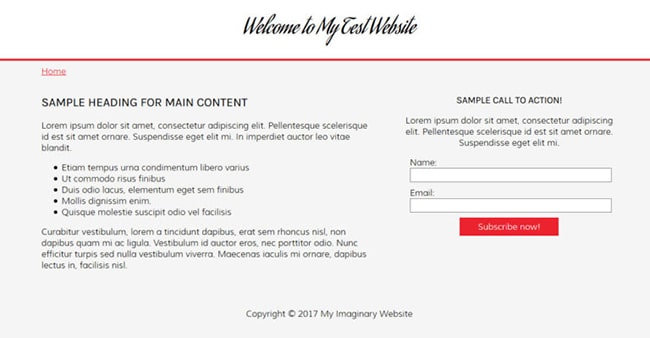
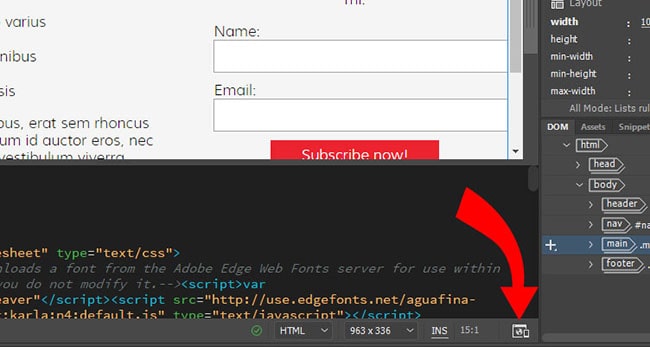
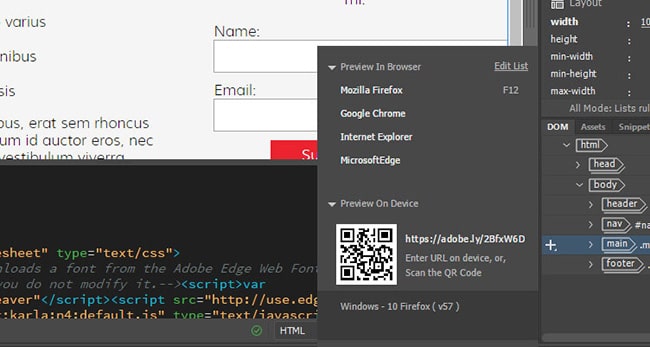
- Thêm title mẫu, văn phiên bản phía phía trái - tạo biểu mẫu, hai trường text, nút gởi - Thêm khoảng cách quanh các bộ phận qua phần đệm/ lề CSS - Thêm mặt đường viền, màu sắc nền - Tạo chân trang (footer), thông báo bản quyền. Bước 9: coi trước bạn dạng di đụng và trên trình chu đáo - tại góc dưới bên phải, chúng ta click vào icon xem trước trên thiết bị di động/ trình duyệt. - Quét mã QR hoặc nhập showroom được hiển thị vào trình thông qua để ban đầu xem trước trực tiếp.


Bước 10: Thêm truy vấn phương tiện media - tại mục “CSS Designer” (Thiết kế CSS), click lốt “+” dưới
1. Ra mắt về Dreamweaver
Dreamweaver là chương trình dùng để làm tạo trang web tĩnh, web động rất hay. Dreamweaver là mộtthành bên trong bộ thành phầm của hãng Adobe tất cả nhiều thành phầm như: Photoshop,Dreamweaver, Fireworks, Acrobat Pro,…Mở Dreamweaver: Start => (All) Programs => Abobe Dreamweaver …

Lưu ý: mình đang thực hiện Dreamweave phiên bạn dạng CC 2015 nhé!
2. Thao tác làm việc với trang
2.1 tạo ra trang weba. Tạo ra trang HTML trốngMenu File => New => Blank page => HTML => None => Createb. Chế tác trang PHPMenu File => New => Blank Page => PHP => None => Create
2.2. Xem thử trang webGõ phím F12 giúp thấy thử
2.3. Chuyển chính sách làm việca. Chế độ CodeLà chính sách để xem và thao tác với code HTML của trang.b. Chính sách DesignLà cơ chế chủ yếu giúp thấy và thao tác làm việc với trang. Website sẽ hiện tại gần như nhau theo ý của bạnở chế độ này.c. Cơ chế SplitChia đôi màn hình. Phía bên trên hiện code HTML, phía bên dưới là chính sách Design.d. Chuyển chính sách của trangNhắp nút Code, Design, Split sinh hoạt trên vùng soạn thảo (thanh Document)

2.4. Giữ trang webNhắp thực đơn File => Save /Save As / Save All
5. Mở trangNhắp đúp vào tên tệp tin trong panel Files.
6. Đổi tên fileNhắp tên file trong panel Files => gõ phím F2 => gõ tên tệp tin mới
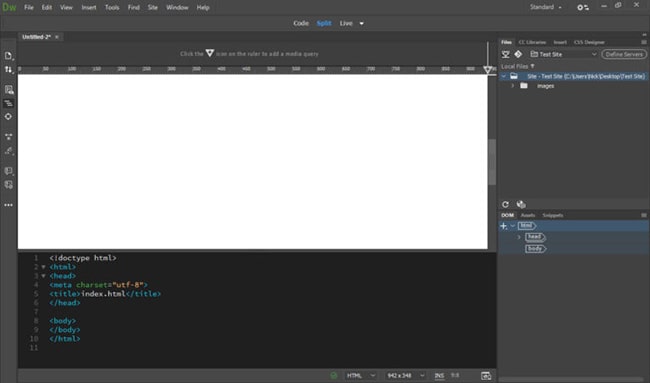
3. Screen Dreamwevear

3.1 Toolbar DocumentLà thanh toolbar chứa các thao tác với tài liệu hiện hành. Toolbar này chứa các nút Design, Code,Split mà các bạn đã dùng.
3.2 Thanh PropertiesLà thanh nằm dưới vùng biên soạn thảo. Thanh Properies là nơi hiện những thuộc tính của đối tượngmà bạn đang chọn. Chúng ta dùng thanh này nhằm hiệu chỉnh ở trong tính của đối tượng.Ẩn hiện nay thanh Properties: Nhắp menu Window => Properties
3.3 Thanh TagLà thanh nằm ngang, ngay bên trên thanh Properties. Đây là khu vực hiện ra các tag cất đối tượngmà nhiều người đang chọn. Nghĩa là nếu bạn có nhu cầu biết một đối tượng nào đó nằm trong số tag nào, hãychọn nó rồi chú ý vào thanh này.
4. Panel groupLà vùng ở dọc bên đề xuất của vùng soạn thảo. Đây là địa điểm chứa không hề ít thông tin mà chúng ta có thểdùng để tạo và định dạng trang, những panel hay sử dụng trong đấy là Insert, CSS, Filesa. Insert barLà toolbar dùng để làm chèn các đối tượng người tiêu dùng vào website (table, hình, form, div…). Ẩn hiện thanhnày bằng phương pháp vào thực đơn Window => Insertb. Css barLà toolbar dùng để định dạng những tag bằng kỹ thuật CSS. Ẩn hiện nay thanh này bằng cách vàomenu Window => CSS Designerc. Css barLà toolbar cần sử dụng để quản lý các file trong website. Ẩn hiện nay thanh này bằng phương pháp vào menuWindow => Filesd. Dom barLà toolbar cần sử dụng để làm chủ cấu trúc những tag trong trang theo dạng cấu trúc cây thư mục. Dùngthanh này để chọn tag, duplicate tag, di chuyển, xóa tag… cực kỳ hay, tuyệt nhất là với những trang website cócấu trúc phức tạp (dựa bên trên bootstrap) mà các bạn sẽ học sau. Ẩn hiện tại thanh này bằng phương pháp vàomenu Window => DOM














